
Default is that font size scale with width of screen. Get physical device data if not provided, by MediaQuery.of(context)įunction that specify how font size should be adapted. Whether to adapt the text according to the minimum of width and height Return widget that uses the library in a property (ex: MaterialApp's theme)Ī part of builder that its dependencies/properties don't use the libraryįunction that take old and new screen metrics and returns whether to rebuild or not when changes.

The size of the device screen in the design draft, in dp

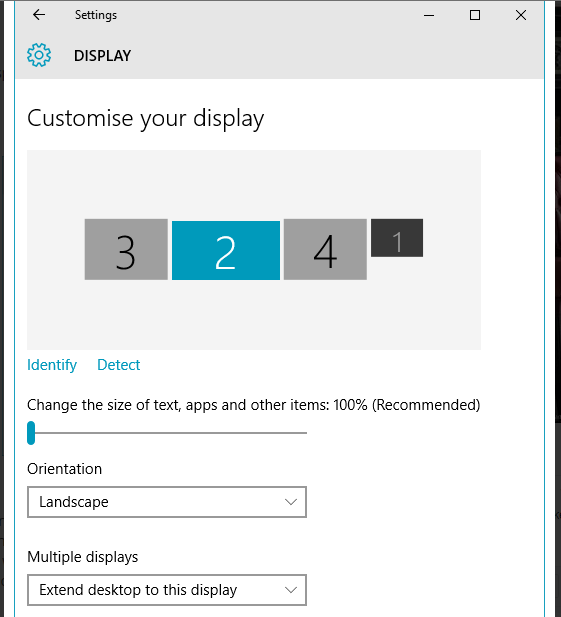
If there is any problem with the new version, please use the previous version dependencies:Īdd the following imports to your Dart code # import 'package:flutter_screenutil/flutter_screenutil.dart' Please check the latest version before installation. Note: This plugin is still under development, and some APIs might not be available yet. Go to the “ Font Size” drop down menu and select “ Large Fonts” or “ Extra Large Fonts” to make the text size bigger.A flutter plugin for adapting screen and font size.Let your UI display a reasonable layout on different screen sizes! Step 2: To change the font size, click the “ Appearance” tab in the “Display Properties” window. Go to the list of names and click on “ Display” to open the “Display Properties” window. (If the “Control Panel” page has the heading “Pick a category” you need to switch views by clicking the link “ Switch to Classic View” in the left hand column.)

Make sure the “Control Panel” is presented as a list of icons with comments. Go to the “ start” menu and click “ Control Panel” Right mouse click anywhere on the desktop and select “ Properties” Step 1: Open the “ Display Properties” window. You can use the “Font Size” setting in “Display Properties” to increase the size of text on web pages.
Use Ctrl and ‘+’ (plus) sign to make things bigger.With most websites you should be able to magnify everything that is on the screen with the keyboard. Two ways you can change how big text will look on the screen.


 0 kommentar(er)
0 kommentar(er)
